Python解析SVG验证码:破解小怪兽的秘密
原创你是否曾经被那些看似简单却无比狡猾的SVG验证码所困扰?这些小怪兽总是在我们最需要快速访问某个网站的时候跳出来,仿佛在说:“嘿,想进去?先破解我吧!” 作为一名Python爱好者,今天我们就要站出来,用代码对这些SVG验证码宣战!
一、了解你的敌人:什么是SVG验证码?
首先,让我们来认识一下我们的对手——SVG验证码。SVG,全称是Scalable Vector Graphics,是一种基于XML的矢量图形格式。简单来说,就是一种用来绘制图片的文本文件。SVG验证码的本质就是一组通过矢量图形展示的字符,它们经常会被设计成扭曲、旋转、填充各种颜色和背景,让机器难以识别。
但这能难倒我们吗?当然不能!让我们开始吧。
二、准备武器:Python库和工具
为了打败这些小怪兽,我们需要一些得力的工具。主要有以下几个Python库:
requests:用来获取验证码。
BeautifulSoup:用来解析HTML和XML文件。
svgpathtools:用来处理SVG路径。
Pillow:用来图像处理。
numpy:用来数值计算。
让我们先安装这些工具:
pip install requests beautifulsoup4 svgpathtools Pillow numpy
三、获取SVG验证码
首先,我们需要从网页上获取到SVG验证码。这里用requests库来搞定:
import requests url = 'https://example.com/captcha.svg' # 替换为实际验证码URL response = requests.get(url) svg_content = response.text
四、解析SVG验证码
接下来,我们用BeautifulSoup解析SVG内容,找到验证码中的路径(path)信息:

五、识别SVG路径
这里我们用svgpathtools来解析这些路径,然后用Pillow将其绘制到图像上进行进一步处理:
from svgpathtools import parse_path
from PIL import Image, ImageDraw
# 创建一个白色背景的图像
image = Image.new('L', (200, 80), 'white')
draw = ImageDraw.Draw(image)
for path in paths:
svg_path = parse_path(path['d'])
for curve in svg_path:
draw.line(curve.start + curve.end, fill='black', width=1)
image.show()通过这一步,我们可以将SVG路径转换成一个可视化的图像。这时候,你可能会看到一团乱七八糟的线条,但别担心,这只是小怪兽的伪装!
六、图像处理和字符识别
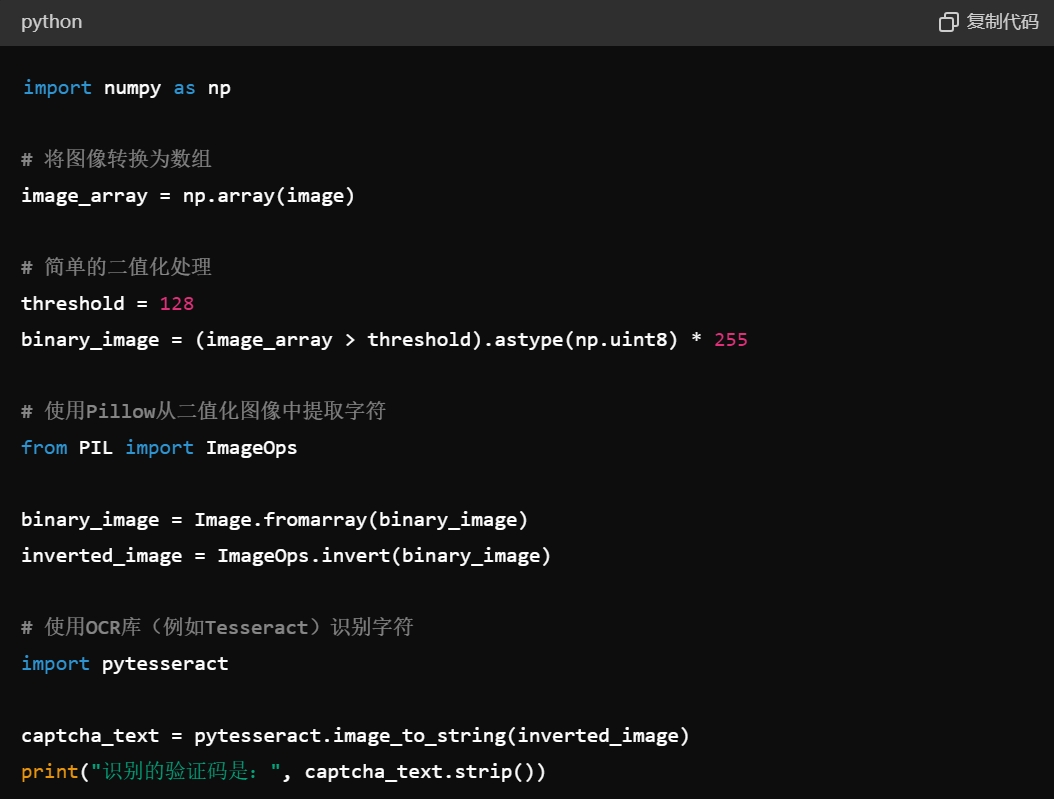
接下来,我们用Pillow和numpy进行图像处理,提取出验证码中的字符:

七、总结
我们用Python成功地解析并识别了SVG验证码。这一过程像是一场与小怪兽的斗智斗勇,但通过我们强大的代码和工具,这些小怪兽最终败下阵来。记住,代码是我们的武器,问题只是我们的垫脚石!
是不是很有趣?下次再遇到这些狡猾的小怪兽,你就知道怎么对付它们了。Happy coding!
 IT视界
IT视界




 豫公网安备41012202000391号
豫公网安备41012202000391号